前情提要 Web app 核心開發
最近非常的忙碌,但今天想替這裡澆點水,不然這個網站都快乾掉了,談點什麼呢? 談一下"三不五時"開發中的這個模組化網站系統好了。
首先,這個系統是有名字的,我叫做
星座咖啡館
這名字真的是很....,我知道,但反正我就喜歡! 一如之前提過的,最早我並不是想做一個類似 Wix 那樣的東西,完全沒有這個想法,我只是想單純的建立一個後台,這後台具備 router 自由管理、網站的元件自由管理這樣,想法開始逐漸成形以後就面臨了一些難處,難處我盡可能排除掉,而且開發的時候盡量以 User 立場去思考,不過這個 User 立場也就是我自己腦補一下,佐以長時間服務客戶的一些 know how 罷了。
這系統目前也已經應用在兩個"白老鼠"身上了(默哀),但幸好都還在實驗中,他們也有給我很多反饋,其中一隻老鼠因為我正負責他們另一個專案的修改,所以我一直沒時間滿足他的反饋項目,不外乎就是元件的視覺修改,但這給了我一個"如何最大可能的滿足客戶在自訂外觀的彈性"的靈感,實作上的確需要一些難度,不過最妙的就是今天這篇主題,也就是"客製化"元件的製作。
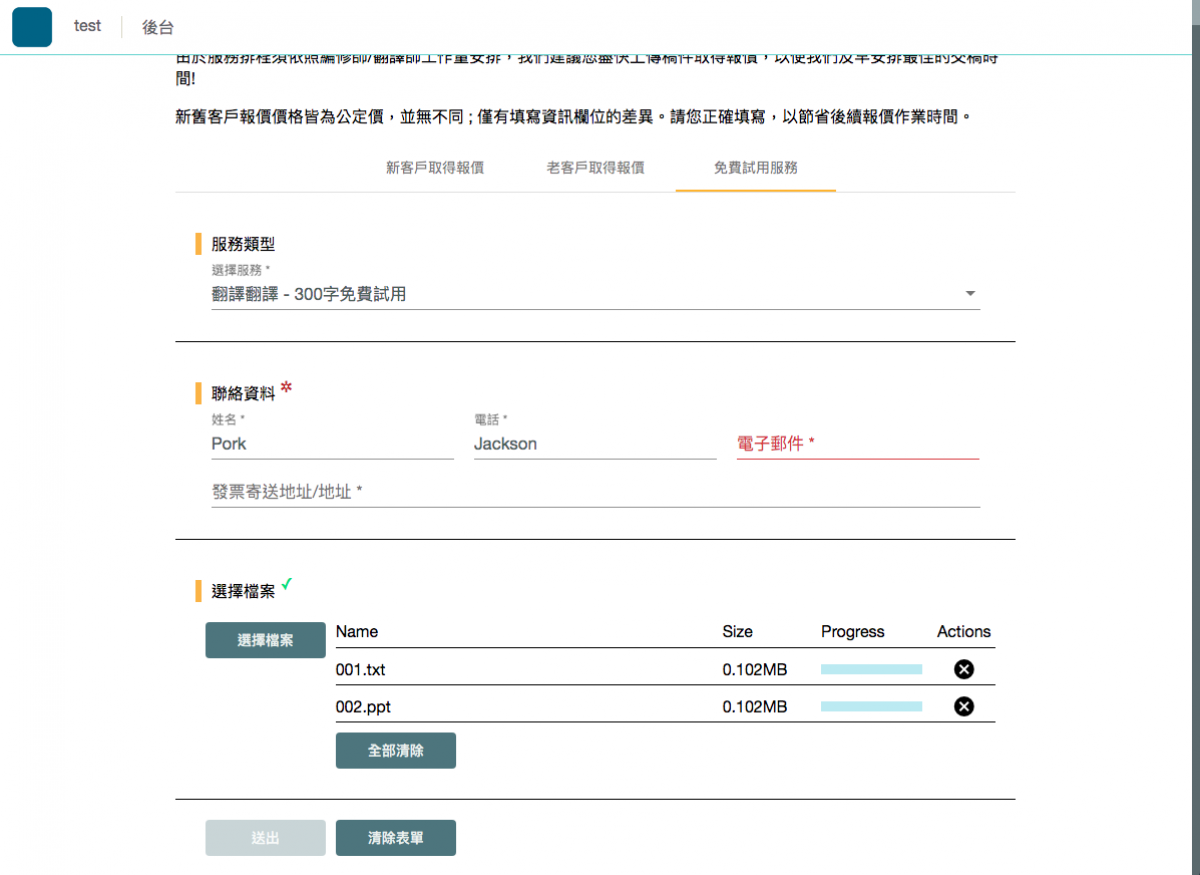
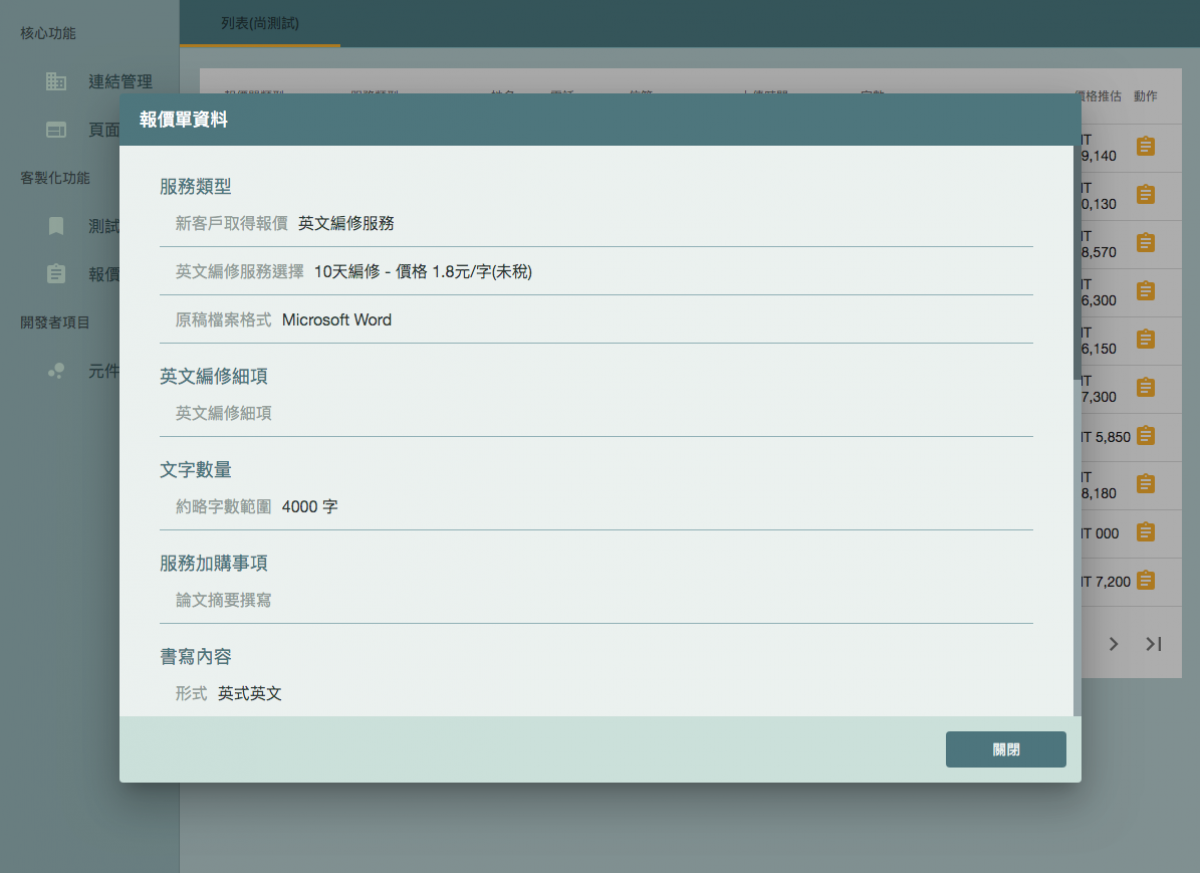
理論上來說,建立一個這樣的系統,其實不應該再滿足 User 有客製化元件的需求,因為這不是這個系統原先的目的,但後來想想,這種需求其實也不過分,也就是,盡管你發揮了很多很棒的想法也確實的實作出來了,你做了很多很多的自訂元件供 User 使用,但凡事總有例外吧,今天這個例子就是其一,他們有一個報價的系統,既然叫做報價,自然不會大家都長得一樣,有人會說,那可以設計一種彈性化自訂欄位的表單啊...
老天鵝啊~我一天只有24小時,我還要上班,手上還有案子,我可能很難一個人去開發出這樣的東西,就算開發出來,只怕效益不高。
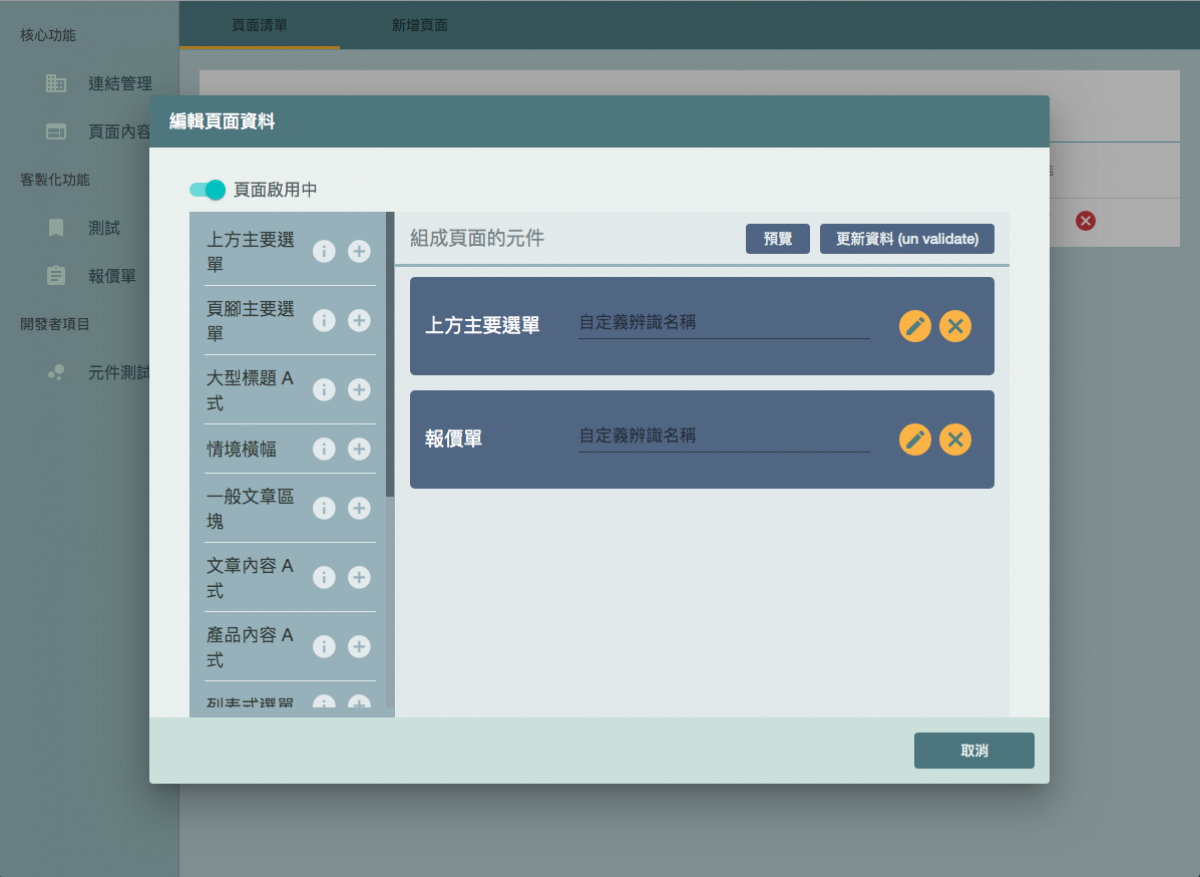
所以,我花了時間替這個核心做了一次重構,我替它增加了"允許手動產生客製化元件"的項目,這個重構花了我不少時間,經過一段時間驗證,應該沒有什麼太大的副作用,就先利用那隻白老鼠做了一個客製化元件,也就有了今天這份表單,這個表單是一個有多項 Validation 檢核需求的表單,條件很多,除此之外也具有三大塊,類似多型的概念,反正一番急就章的操作後,目前處於測試階段了,並且搭配這個核心的檔案上傳功能,如此一般的就展現出來了。
要說這個客製化元件的威力如何? 我覺得馬馬虎虎啦,因為還是有些不便的地方,比方資料庫就是一個問題,因為既然叫做客製化,那所使用的資料表就不應該是核心規範內的資料表,而是另外建立出來的資料表,為了單獨應付客製化元件的需求,我覺得這不是一個很好的設計,但一時間也只能這樣做,好處就是看起來很規矩,缺點就是,倘若有一堆客製需求怎辦?
由於我傾向遠端部屬的作法,所以目前這核心我是採用 git branch 的方式來區分不同的專案,目前三個 branch,代表著一個基礎核心,兩個實作的專案,這意味著其中一個擁有客製化項目的專案會有比較大的資料表,光想就覺得很髒,有機會再來想想怎麼重構吧。